「本文所述均为个人主观经验,如有雷同,八成他也踩过一样的坑」
天云摘要
万物皆可共享
文章最后更新时间:2025-03-21 20:19:45,若有错误或已失效,请在下方
留言。

子比主题美化 – 网站鼠标样式修改全攻略(附动态效果代码)
一、为什么要修改鼠标样式?
✨ 提升用户体验:独特的鼠标样式能增强网站沉浸感
🎨 强化品牌识别:通过定制指针样式传递品牌调性
🔍 突出交互重点:用不同指针样式区分可点击元素
二、准备工作
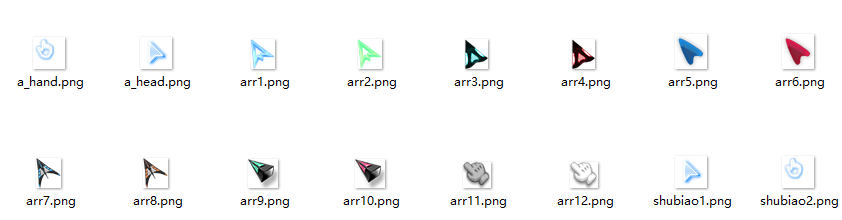
- 获取鼠标样式文件
- 推荐网站:curseforge.com(游戏风格)、dribbble.com(设计感强)
- 支持格式:
.cur(静态)、.ani(动态)、.png(需配合 CSS)
- 上传文件到服务器
- 推荐路径:
wp-content/uploads/mouse-cursors/ - 上传后获取完整 URL:
https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/pointer.cur
- 推荐路径:
三、代码添加步骤
1. 进入代码编辑界面
后台路径:外观 → 自定义 → Zibll 主题设置 → 全局 & 功能 → 自定义代码 → 自定义 CSS 样式
2. 粘贴完整代码,url(替换)记得替换成自己的
四、代码功能详解
1. 基础样式控制
cursor: url(文件路径), 备用样式;- 文件路径:上传后的鼠标样式文件 URL
- 备用样式:当文件加载失败时显示的默认样式(如
default、pointer)
2. 交互状态控制
a:hover { cursor: ... }- 悬停状态:针对链接、按钮等可点击元素
- 动态效果:支持
.ani动画文件实现眨眼、旋转等效果
3. 特殊状态扩展
body.loading { cursor: ... }- 配合 JS 实现加载时的特殊指针样式
- 示例场景:Ajax 请求时显示加载动画
五、高级技巧
1. 透明 PNG 指针制作
body {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/pointer.png) 16 16, default;
}- 参数说明:
16 16表示热点位置(X,Y 坐标) - 推荐工具:Cursor Editor
2. 多状态切换
/* 文本输入框样式 */
input[type="text"] {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/text.cur), text;
}
/* 缩放样式 */
.zoomable {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/zoom-in.cur), zoom-in;
}3. 动画指针优化
/* 减少动画卡顿 */
body {
will-change: cursor;
}六、常见问题解决
Q1:样式不生效怎么办?
- 检查文件路径是否正确(区分大小写)
- 确保文件权限为
755 - 清除浏览器缓存(Ctrl+F5)
Q2:兼容性问题
| 浏览器 | 支持格式 | 备注 |
|---|---|---|
| Chrome | .cur/.ani/.png | 完全支持 |
| Firefox | .cur/.png | 需配置about:config |
| Safari | .cur/.png | 部分.ani可能不兼容 |
Q3:性能优化
- 压缩
.ani文件大小(推荐 < 50KB) - 避免使用过多动态指针
七、创意案例
1. 游戏风格指针
body {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/sword.cur) 24 24, default;
}2. 极简设计指针
body {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/circle.png) 10 10, default;
}3. 节日主题指针
body {
cursor: url(https://www.tyzyj.cn/wp-content/uploads/mouse-cursors/xmas-tree.ani) 18 18, default;
}八、SEO 优化建议
- 关键词布局
- 主关键词:子比主题鼠标样式修改
- 长尾词:Zibll 自定义指针代码、网站鼠标特效教程
- 结构化数据
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "子比主题鼠标样式修改教程",
"steps": [
{"text": "进入主题设置..."},
{"text": "粘贴代码并测试..."}
]
}
</script>移动端适配
@media (max-width: 768px) {
body {
cursor: default !important; /* 移动端禁用自定义指针 */
}
}九、注意事项
⚠️ 版权问题:确保使用的指针文件可商用
💡 用户体验:避免使用过于复杂的动态指针影响操作
🔧 更新维护:主题更新后需重新检查指针路径
© 版权声明
THE END

























 浙ICP备2024088770号-2
浙ICP备2024088770号-2 你想干嘛
你想干嘛
暂无评论内容